The snippets for ![]() App Inventor 2 you can find here.
App Inventor 2 you can find here.
 , Read more on project page...
, Read more on project page... YQL and XPATH
YQL and XPATH
It was asked in the forum: While moving multiple image sprites in the canvas sometimes they stuck together as a part. How to prevent this?
SireFoss already provided a solution for this here and with the new features in Version 129 we now can simplify that solution.
If you want the current sprite always on top, just increase the current sprite's Z level by 0.1 in the TouchDown event handler.
Thank you Scott for this tip!


Back to top of page ...
It was asked in the forum: I'm trying to swipe to change an image. How can I do that?. This is a nice example for the flung event, which has been
introduced with Verison 129.

Back to top of page ...
This small animation resizes an image sprite from 200x200 to 50x50 during 2 seconds in small steps.
To get this to work, you have to uncheck the rotates property of the image sprite because of
issue 1188.
![]()
This is a small add on to the Paint Pot tutorial.
Add additionally a button ButtonSave and a TinyDB. Then in the block editor add these two blocks.
The function Canvas.Save and Canvas.SaveAs return the directory and filename. Therefore you have to
define something (e.g. a variable or a label) which is able to receive this information. In the example this information is stored in a TinyDB,
so the next time the app starts, the drawn picture is still there.

Back to top of page ...
From the Palette, expand 'Not ready for prime time' and add a 'WebViewer' component to the screen.




As  Gary, the genius found out here, it is possible to display a html file using this path file:///android_asset/test.html.
Gary, the genius found out here, it is possible to display a html file using this path file:///android_asset/test.html.
The example uses 2 html files and an image stored as media files inside of App Inventor.
In case you like to take a look at the source of these files, upload the App Inventor zip file
to App Inventor and download the html files from the assets list.
There is one special thing to consider for HTML documents uploaded as assets into App Inventor:
During development, you have to use the development path to the embedded HTML document.
file:///mnt/sdcard/AppInventor/assets/<NAME OF YOUR HTML FILE>.html
Before packaging the app, use the production path.
file:///android_asset/<NAME OF YOUR HTML FILE>.html
Note: External anchors are working only for Android 2.x devices but not for Android 3.x and 4.x devices.
Thank you Ehsan for finding it out.


Back to top of page ...
Using the new opportunities Gary discovered here, we now also have another possibility to display animated gifs.
The example uses a html file and an animated gif file from gifs-paradise.com stored as assets in App Inventor. Just replace the gif file to your needs.
The html file ani.html is called from App Inventor, see screenshot below.
There is one special thing to consider for HTML documents uploaded as assets into App Inventor:
During development, you have to use the development path to the embedded HTML document.
file:///mnt/sdcard/AppInventor/assets/ani.html
Before packaging the app, use the production path.
file:///android_asset/ani.html
To disable pinch-to-zoom of the webviewer, you can add the following in the meta tag of the html file header:
<meta-name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
Alternatively you can access the animated gif file directly,
see the zoom example. Just replace the jpg file by an animated gif file.

<!doctype html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Animated Gif</title> </head> <body> <p> <img src="ani.gif" width="100%" alt="" title=""> </p> </body> </html>

App Inventor itself does not offer multi touch, see also issue 203, but the web viewer can do multi touch (at least this worked with an Android 3.2 device,
with a HTC Desire running Android 2.2 it did not run).
I found a demo at html5rocks.com
and used the MagicTouch example source code from here
and copied the two files tracker.html and magictouch.js as assets into App Inventor. This is the result:


According to this info on serverfault.com it is possible to pass user and password in a URL to be able to access a restricted area. The format to be used is
http://username:password@example.com
I tested that on HTC Desire running Android 2.2 and it worked, however unfortunately it did not work on Samsung Galaxy Tab 10.1N
running Android 3.2. :-(

An example how to download a file from a restricted area you can find
here.


In this example the webviewer diplays directly an image stored as asset in App Inventor. Alternatively you also could create a small
html file to display the image.
There is one special thing to consider:
During development, you have to use the development path to the image.
file:///mnt/sdcard/AppInventor/assets/whalestail.jpg
Before packaging the app, use the production path.
file:///android_asset/whalestail.jpg



Please also take a look at the App Inventor and embedded HTML/JavaScript tutorials and advanced examples.
Use a tag firstrun to be stored in TinyDB. Then check the value of this tag in Screen1.Initialize.

Back to top of page ...
It was asked in the AI forum How to fetch data from one app into the other. This example shows how to do it. See the reference documentation for more information on using the activity starter. If you are going to package the chapter1 example yourself, make sure to update the package name.
chapter1: start this app first to update the counter variable in TinyDB.

chapter2: then start chapter2 to get the value of the counter variable from chapter1.

Back to top of page ...
To check for plausibility of user input, I recommend to use a procedure with result, which returns true in case of everything is ok or false in case there is an error. Some nested choose blocks help to keep the source code as small as possible.

The screen size of some older phone models is 320 x 480 pixels in portrait mode. The current version of App Inventor (Android API 3) uses that size. To demonstrate that, I used Scott's example and a Samsung Galaxy Tab 10.1N. The first screenshot is the app after packaging through App Inventor (screen size =545 x 295), the second screenshot after additionally going through AppToMarket and setting the screen to "Any" (screen size = 1280 x 727).


See also some recommendations from 
Back to top of page ...
Now starting with Version 130 we just can use the Screen.BackPressed block. With Version 132 the Message.ShowChooseDialog
is now cancelable. This is a nice update for all apps using english as language.

Back to top of page ...
It was asked in the forum how to get a thousands separator. Phantomfoot and Abraham already presented a solution,
this is my solution using a for range loop.
The algorithm works like this (example=2134256):
result after first loop: ,256
result after second loop: ,134,256
then add the remaining digits of the number, in this case 2
result in the end: 2,134,256

Back to top of page ...
This snippet also shows how to open the GPS settings if GPS is disabled.

Back to top of page ...
You can use the Activity Starter to view a pdf document, which is already stored on your device.
How to download files from the internet to your device.
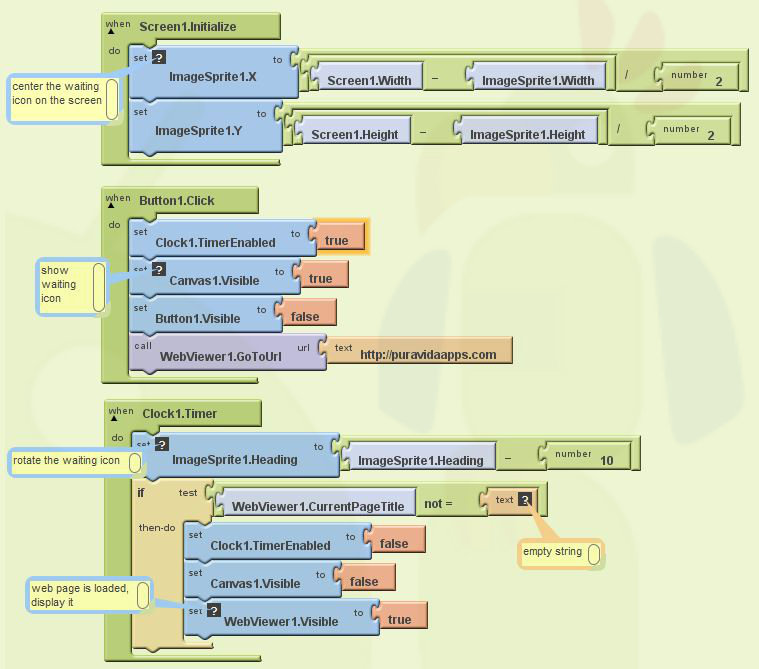
To open a pdf document from the Internet, I used a webviewer together with the
Google Docs Viewer and the link to the pdf document.
It has been asked in the App Inventor forum: I have uploaded the PDF files into the media section in App Inventor but
I just can't seem to find how to make them open from clicking the button.
Note: It is not possible to store a pdf document as asset in App Inventor and view it with a pdf viewer. This is, because App Inventor
itself can't display pdf files and external pdf viewers called with the activity starter from App Inventor are not able to access
assets inside the app.
You also might be interested in the following example: How to pick a file from SD card with App Inventor



It was asked in the forum Is there a way to use a google map link to show up in a Button as a picture? This solution uses
the quick example from the Static Maps API V2.0. Make sure to URIencode the parameters.
You can do that manually as I did or use the
URIencode block from the Web component.

Back to top of page ...
Set Screen1 background color to None and use a transparent image in png format as button image.

Back to top of page ...
For debugging, of course you can use the built in functionality and watch your variables.
What I am doing is the following: I define a variable DEBUG, a label (called lblDebug) and a small procedure (printDebug), see screenshot.
Then I add several calls of this procedure into my program code. So I have a nice overview during runtime of the app about what's going on in my code.
If I don't want to debug anymore, I can easily change the value of the variable DEBUG to false...

Back to top of page ...
This is an example how to convert a csv string in the format tag1|value1,tag2|value2 ... into a TAG list and a VALUE list


Back to top of page ...
To define a color you can use the make color block, to get the RGB codes, you can use for example
Gimp ...

Back to top of page ...
 YQL and XPATH
YQL and XPATHWith the Web.Get block we can retrieve all of a webpage's HTML. This can be used to parse for specific info.
By using YQL and adding an XPath expression to the statement, you can retrieve specific portions of the HTML page, which reduces
the amount of data retrieved. Further info at Yahoo YQL FAQ
and YQL and XPATH.
With the Web.JsonTextDecode block we can easily convert the result to a list.
Some Notes:
Assign contacts of your address book to buttons to call them from within this demo app. The example only uses two buttons for demo purposes.
This example also demonstrates the use of the advanced features.
You have to enhance the code by storing the info in TinyDB, else the information is lost next time the app starts...


Back to top of page ...

This work by Pura Vida Apps
is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License
with attribution (name=Pura Vida Apps and link to the source site) required.