 jQuery Mobile including a Search Filter!
jQuery Mobile including a Search Filter!Note: JQuery Mobile is no longer supported by developers. The jQuery listview examples are already a few years old and I created them before extensions were available.
Nowadays let me suggest you to use one of the listview extensions...
See the extensions directory, Colintree listview is very popular.
And you also can do a lot with Dynamic Components Extension (for all App Inventor components) by Yusuf Cihan. Even the listview components now offers additional features...
see the Listview documentation
and the Advanced Listview documentation.
The example displays an App Inventor list in a jQuery Mobile Listview. The user can select an item.
The selected item id will be returned back to App Inventor and displayed in a label.
Also a search filter bar can be added to filter the list.
And this is only one from lots of possibilities with jQuery Mobile! Take a look at some of the possibilities below!
Using the WebViewString property ![]() ,
,
Version 2 of the example offers the following main advantages:
To use the standard listview, just pass the list in csv format, urlencoded using the WebViewString.



To get the search filter bar, just add the parameter
&search
to the WebViewString. Example:
[your list in csv format and urlencoded]&search
Note: If you pick an item using the filter bar (in the example: "Porsche"), the correct selection index of the complete list
will be returned as you also would expect it (in the example: 9). This is still a bug in the App Inventor listpicker, which has been discussed here, but up to now without plans to fix it... The App Inventor listpicker would return a selection index of 4, which is useless.



Lists like these could be done using the same technology as the provided example...
Thumbnail Listview

Icon Listview
![]()
Count Bubble Listview

Nested Listview



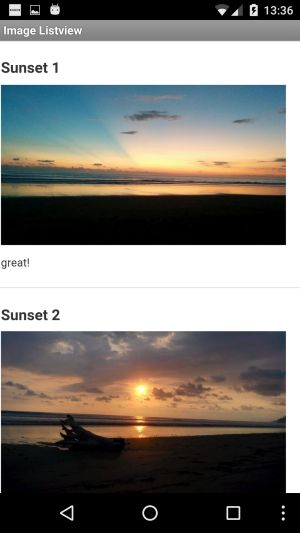
 Image Listview
Image Listview
The Image Listview example uses a newer version of jQuery, also I slightly adjusted the html file.




 The tools extension offers the method PathToAssets which always returns the correct path to the assets.
The tools extension offers the method PathToAssets which always returns the correct path to the assets.
Q: I would like to make some layout changes in the listview. How can I find out, what needs to be adjusted in the CSS?
A: Let me recommend you to use the Developer Tools in Google Chrome. See especially chapter "Inspecting the DOM and styles" and Editing Styles and the DOM.
To be able to test using Google Chrome and the Developer Tools, first copy all assets of the listview example into a directory of your choice.
The App Inventor example uses the WebViewString property to transfer the rows to be displayed to the webviewer. For the test we will pass the rows as parameter in the URL instead.
Like this, we can test the HTML directly without having to use App Inventor. To be able to do that we will have to adjust the HTML file like this:
// get the list to display from the window.AppInventor object and split at &
var urlArray = window.AppInventor.getWebViewString().split("&");
by this line:
// get the list to display from the URL and split at &
var urlArray = location.search.slice(1).split("&");
Then you need a few example rows for the test. In the App Inventor listview example in the select procedure we extract an example WebViewString using Do it.
For the simple listview the string for the first 3 rows looks like this %22Audi%22%2C%22BMW%22%2C%22Cadillac%22. You also can do this manually using
an online URI encoder, for example url-encode-decode.com.
Now go to the folder (you copied all the assets into in the first step), double click the html file and add a question mark and the example WebViewString as parameter.
example URL:
file:///C:/myDirectory/listview/listview.html?%22Audi%22%2C%22BMW%22%2C%22Cadillac%22
Now open the developer tools and you are ready to examine the CSS, do some adjustments and test, how it looks like after the adjustments. See also Q1 - Q5 below for some examples.
It helps to be familiar with HTML/CSS. You can learn HTML/CSS with w3schools.com or
codecademy.com.
Q1: How can I remove the arrow at the end of the line?
A: See this tip:
To prevent icons from appearing altogether, set the data-icon attribute to "false". which means replace the following line in the html file:
$("#list").append("<li><a href='#'>" + urldecode(value)+ "</a></li>");
by this line:
$("#list").append("<li data-icon='false'><a href='#'>" + urldecode(value)+ "</a></li>");
Q2: How can I wrap the text in the list items instead of hiding the overflow?
A: Just replace the following line in the html file:
$("#list").append("<li><a href='#'>" + urldecode(value)+ "</a></li>");
by this line:
$("#list").append("<li ><a style='white-space: normal;' href='#'>" + urldecode(value)+ "</a></li>");
For the thumbnail example, as we are using html tags directly in the list items, you have to define the style in the p tag like this:
Q3: Could you please tell me how to change the size of the image shown in the thumbnail listview?
A: See this stackoverflow answer and these
further answers.
Q4: How can I change the font-size?
A: Just add this CSS style in the header of the html file (example font-size 8px):
<style>
.ui-btn-text{font-size:8px}
</style>
Q5: I have a list of a discharge of JSON with HTML characters, and believed that ListView could turn to recognizable characters. Have you a idea for this issue?
A: See this stackoverflow answer and add a function in
the HTML/JavaScript file, that does the conversion, e.g. from "Señor" to "Señor".
Q6: Is it possible to change the background color of a single record of the list if it contains a specific string? Is it a CSS thing?
A: See this Google search result and this
stackoverflow answer, which looks promising. Adjust it to your needs.
Q7: Is there a way to put a space between each item in listview? Something like this, 10px of space between each item?
A: See this stackoverflow answer.
Q8: I am using Arabic language. how can I have the list aligned to the right side so that it shows properly?
A: See this stackoverflow answer.
Q9: Where do I have to change the code in order to modify/translate the hint appearing in the search filter box and displaying "Filter items...." ?
A: See if this answer can help.
Q10: Today I just noticed that JQuery Mobile is no longer supported by developers. Is your present source code for listviews updated to the latest JQM version?
A: The jQuery listview examples are already a few years old and I created them before extensions were available. Nowadays let me suggest you to use one of the listview extensions...
See the extensions directory, Colintree listview is very popular.
And you also can do a lot with Dynamic Components Extension (for all App Inventor components) by Yusuf Cihan. Even the listview components now offers additional features...
see the Listview documentation
and the Advanced Listview documentation.
You can test with the apk file, which is available for download here:
Download basic listview apk file
Download thumbnail listview apk file
Download icon listview apk file
Download count bubble listview apk file
Download nested listview apk file
Download Image listview apk file
 Important Note
Important NoteIt seems to be, to display the arrow does not work anymore for some Android versions, instead an empty grey circle is displayed.
I tested on Nexus 5 running Android 6.0.1 using the companion app, same after building the app.
It still works fine on Samsung Galaxy Tab 11.1N running Android 4.0.4
I do not have a solution currently to get the arrow back for all Android versions, but you can remove the icon completely using the tip from Q1:
To prevent icons from appearing altogether, set the data-icon attribute to "false". which means replace the following line in the html file:
$("#list").append("<li><a href='#'>" + urldecode(value)+ "</a></li>");
by this line:
$("#list").append("<li data-icon='false'><a href='#'>" + urldecode(value)+ "</a></li>");

You can buy the source code of this project.
With your payment you accept the
terms and conditions below.
Payment options
1. 
Please transfer 12 USD via Paypal
to Pura Vida Apps
2. 
After having received your payment I will be happy to send the download link to you. Please let me know your Google account!
I usually will send the download link not later than 24 hours after having received your payment.
Thank you! Taifun