
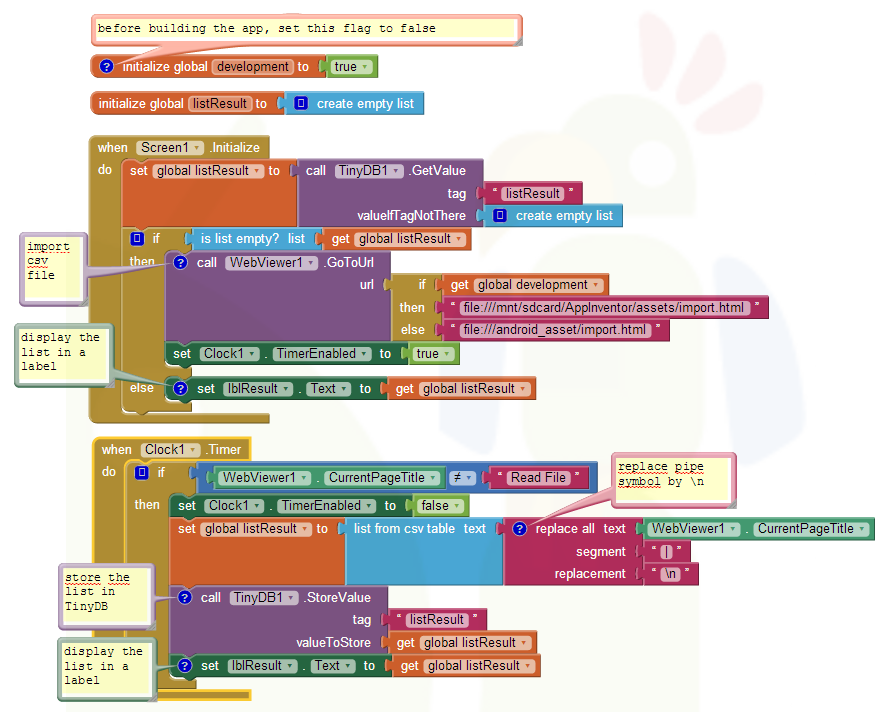
Note: with the new File component, which has been introduced in release nb133 on May, 18th 2014, this workaround is now obsolete. Thank you MIT!
The example imports a multiline csv file stored as asset in App Inventor on first run of the app and stores it as list of lists in TinyDB. This solution also can import characters having accents etc., the following example csv file is used:
¿Mañana tomamos un café?,Pura vida!,Sí Señor.
Guten Morgen Günther!,Rübennase,Kleine Straße 13
Hi!,How are you?,Woo Hoo!
Just replace the csv file import.csv in the App Inventor assets by your csv file to be imported.
This solution is a modification of the example How to read a text file with App Inventor.
There is one special thing to consider for HTML documents uploaded as assets into App Inventor:
During development, you have to use the development path to the embedded HTML document.
file:///mnt/sdcard/AppInventor/assets/import.html
Before packaging the app, use the production path.
file:///android_asset/import.html





The html file import.html is called from App Inventor. New lines are replaced by the pipe symbol in the JavaScript and converted in App Inventor to \n, the App Inventor new line delimiter.
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Read File</title> </head> <body>
<script>
xmlhttp=new XMLHttpRequest();
// enable importing characters having accents etc.
xmlhttp.overrideMimeType("text/html; charset=ISO-8859-1");
// import the csv file, the filename is 'import.csv'
xmlhttp.open("GET","import.csv",false);
xmlhttp.send();
// print the result to the page title replacing new line by pipe symbol
window.document.title = xmlhttp.responseText.split("\r\n").join("|");
</script>
</body> </html>
Q1: I'm trying to load a large csv file into tinydb. I just can't seem to get it going? The result comes back as empty list?
A: You can test it manually, if it works with your csv file: just put the csv file and the html file in a directory and doubleclick
the html file: your browser will open and in the title of the page the contents of the csv file should be displayed (see screenshot).
And: I also would not use spaces in the name of the csv file.
If you still have problems, I also can take a look at your issue after having received your csv file by mail and a donation from you.
This test worked successfully with Firefox Nightly 22, but not with Google Chrome 26, Opera 12.14 and Internet Explorer 10.
In the developer tools Google Chrome displays the following error: XMLHttpRequest cannot load import.csv. Cross origin requests are only supported for HTTP.
Internet Explorer does not support 'overrideMimeType'.
Q2: Here's a sample of my csv file exported straight from excel:
1,"a[ggeloV, -ou, oJ","angel, messenger",4,F,,175,1,,
2,ajmhvn,"verily, truly, so let it be",4,F,,129,2,,
A: Please replace commas inside fields by semicolons, because commas are used as field delimiters and therefore are not allowed inside fields.
Also please remove all double quotes (these will be removed by Excel automatically if there are no commas anymore inside fields).
Also, do not use the pipe symbol ('|') in your data.
My example uses a very simple logic and these are some restrictions. Feel free to adjust it to your needs... ;-)
Your example should work converted like that:
1,a[ggeloV; -ou; oJ,angel; messenger,4,F,,175,1,,
2,ajmhvn,verily; truly; so let it be,4,F,,129,2,,
However, I don't know it it will work to import greek truetype fonts...
Q3: My app records the results of a survey and saves them in a csv file located on the SD Card,
I am now trying to retrieve the results from the CSV file and populate certain text boxes, allowing the user to
amend their choices. The path and file name will always be the same but I am unable to read the contents of the csv file unless I store
the file as an asset and refer to it in the html file. Is there a way of reading a file from the sd card?
A: Yes, just modify the HTML file to read the csv file from SD card instead from the assets
xmlhttp.open("GET","file:///mnt/sdcard/import.csv",false);
Q4: I did try to "play" with your blocks and they worked great!!! The procedure did import a quite long csv (more than 300 entry).
Once data is stored on local Tiny...how may I query it?
A: This depends on your data. Let's assume, you have two columns: id and value. Then I'd suggest to split the imported data
into 2 lists: one list to store the ids and another list to store the values, see also this snippet.
The limit to import a text file is around 2 MB (max. length of an URI).
Developing and maintaining snippets, tutorials and extensions for App Inventor takes a lot of time.
I hope it saved some of your time. If yes, then you might consider to donate a small amount!
or donate some mBTC to  Address:
Address:
1Jd8kXLHu2Vkuhi15TWHiQm4uE9AGPYxi8

Thank you! Taifun
Download aia file for App Inventor
Back to top of page ...

This work by Pura Vida Apps
is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License
with attribution (name=Pura Vida Apps and link to the source site) required.