It was asked in the App Inventor Forum, is there a capability in AppInventor to get co-ordinates for any location
clicked on Google Maps and pass that back to the application?
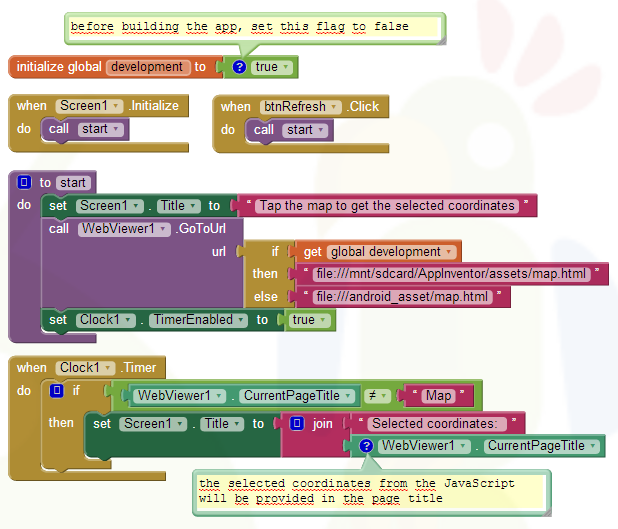
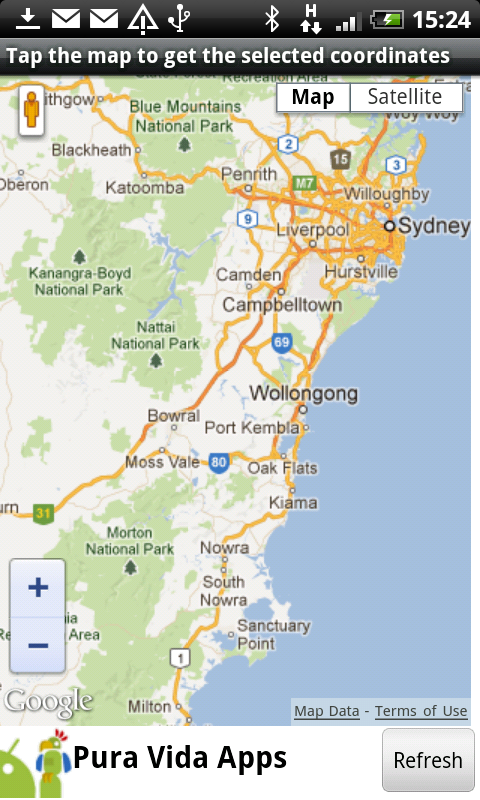
App Inventor together with embedded HTML/JavaScript can do that!
The example uses the Google Maps API V3. For your own app,
first obtain an API key. Then use your API key for your queries to the Google Maps API
inside the embedded HTML/Javascript document.
I used one of the map icons from Nicolas Mollet
as marker  , you can easily adjust that.
, you can easily adjust that.
 The tools extension offers the method PathToAssets which always returns the correct path to the assets.
The tools extension offers the method PathToAssets which always returns the correct path to the assets.




Q1: I don't understand how it can take the selected position (with this app) to my 'blocks' as an argument of Latitude and Longitude??
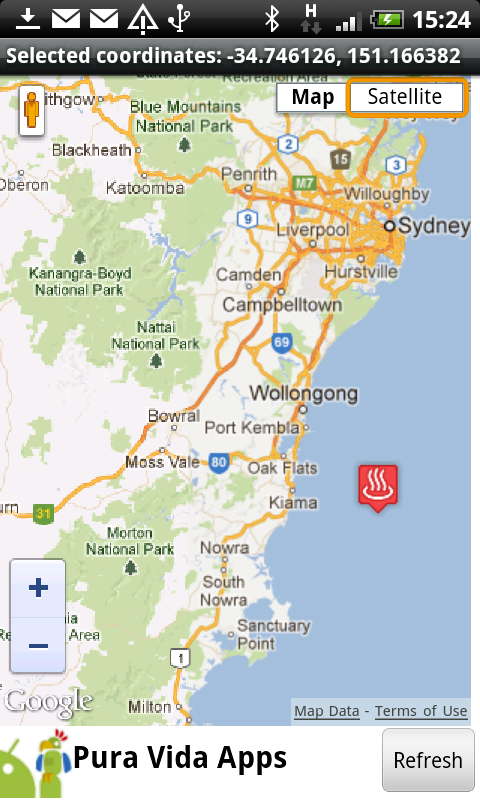
A: In the example the selected coordinates are displayed in the title of the app. See the screenshot below how to get lat and long.
Btw. I recommend you to do the MIT tutorials first to learn the basics of App Inventor.
You can test with the apk file, which is available for download here:
Download apk file
You can buy the source code of this project.
With your payment you accept the
terms and conditions below.
Payment options
1. 
Please transfer 12 USD via Paypal
to Pura Vida Apps
2. 
After having received your payment I will be happy to send the download link to you. Please let me know your Google account!
I usually will send the download link not later than 24 hours after having received your payment.
Thank you! Taifun