Meanwhile we have different possibilities in App Inventor to pick an item from a list: listpicker, listview and spinner. But we only can select one item! The solution presented here offers a multiple choice combobox.
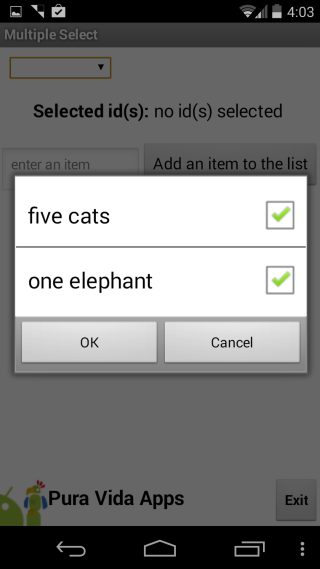
The user can select multiple items. The selected item id(s) will be displayed in this example in a label in csv format.
Thank you DaveRandom!
and
JohnP!
Your JavaScript example and JQuery snippet helped me to set up this solution.
Using the WebViewString property ![]() means,
there is no download of files necessary anymore, all required libraries and the HTML/JavaScript file are uploaded as assets into the app.
means,
there is no download of files necessary anymore, all required libraries and the HTML/JavaScript file are uploaded as assets into the app.
 The tools extension offers the method PathToAssets which always returns the correct path to the assets.
The tools extension offers the method PathToAssets which always returns the correct path to the assets.



By the way: the Cancel button changes automatically according to the language of the device.
So if you use e.g. German as language, you will get an "Abbrechen" button instead.

Q1: How do I change the initial lists? For example, I want to delete "five cats" and "one elephant" to other things like "spanish" and "french"?
A: Learn How to work with Lists (by Saj) and How to work with Lists and Lists of lists (pdf) (by appinventor.org)
Q2: After clicking "ok", the "selected ids" display numbers "1,2", but I want it to display the actual items like "five cats" and "one elephant",
so how should I do that?
A: use select list item blocks and display the corresponding items from the list. Please do the tutorials to learn the basics, see also
Top 5 Tips: How to learn ![]() App Inventor
App Inventor
You can test with the apk file, which is available for download here:
Download apk file

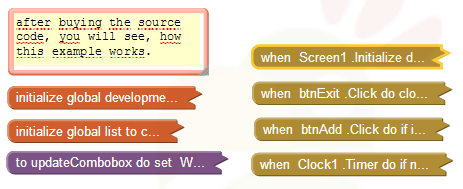
You can buy the source code of this project.
With your payment you accept the
terms and conditions below.
Payment options
1. 
Please transfer 12 USD via Paypal
to Pura Vida Apps
2. 
After having received your payment I will be happy to send the download link to you. Please let me know your Google account!
I usually will send the download link not later than 24 hours after having received your payment.
Thank you! Taifun