 to run Python code
to run Python codeIt has been asked in the forum: I want to make a python code editor using App Inventor.
Is it possible to execute code in some way or the other and show the output?
Yes, this is possible!
To find a solution to this problem, I looked around in the internet and found Skulpt: Python. Client side. Skulpt is an entirely in-browser implementation of Python. No preprocessing, plugins, or server-side support required, just write Python and reload. Thank you Scott Graham!

I uploaded the jQuery library, 2 Skulpt libraries and the modified example html code
(which has been provided at skulpt.org) as assets into App Inventor.
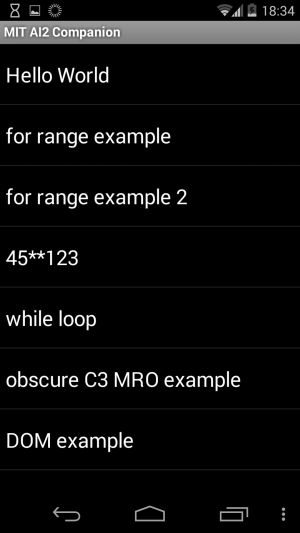
The Python code examples are available as text files and also uploaded as assets. The code to run will be transferred in the WebViewString property to the webviewer.
After processing, the result will be provided back to App Inventor in the page title of the webviewer.
 Update by Juan Antonio
Update by Juan AntonioPlease find an update of this tutorial here. Thank you Juan Antonio!
tools extension offers the method PathToAssets which always returns the correct path to the assets.








<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta name="author" content="puravidaapps.com">
<!-- more about Skulpt see http://www.skulpt.org Thank you Scott Graham! --><script src="jquery-1.9.0.min.js" type="text/javascript"></script> <script src="skulpt.min.js" type="text/javascript"></script> <script src="skulpt-stdlib.js" type="text/javascript"></script>
<title>App Inventor and Skulpt running some Python</title>
</head>
<body>
<pre id="output"></pre>
<!-- If you want turtle graphics include a canvas -->
<canvas id="mycanvas" ></canvas>
<script type="text/javascript"> // output functions are configurable. This one just appends some text // to a pre element. function outf(text) { var mypre = document.getElementById("output"); mypre.innerHTML = mypre.innerHTML + text; // print the result to the page title window.document.title = mypre.innerHTML; } function builtinRead(x) { if (Sk.builtinFiles === undefined || Sk.builtinFiles["files"][x] === undefined) throw "File not found: '" + x + "'"; return Sk.builtinFiles["files"][x]; } // Here's everything you need to run a python program in skulpt // get the code from the window.AppInventor object var prog = window.AppInventor.getWebViewString(); var mypre = document.getElementById("output"); mypre.innerHTML = ''; Sk.canvas = "mycanvas"; Sk.pre = "output"; Sk.configure({output:outf, read:builtinRead}); try { eval(Sk.importMainWithBody("<stdin>",false,prog)); } catch(e) { alert(e.toString()) } </script>
</body> </html>
Tested successfully on Nexus 5 running Android 4.4.4.

Comic provided by xkcd.com. Thank you.
Developing and maintaining snippets, tutorials and extensions for App Inventor takes a lot of time.
I hope it saved some of your time. If yes, then you might consider to donate a small amount!
or donate some mBTC to  Address:
Address:
1Jd8kXLHu2Vkuhi15TWHiQm4uE9AGPYxi8

Thank you! Taifun
Download aia file for App Inventor
Back to top of page ...

This work by Pura Vida Apps
is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License
with attribution (name=Pura Vida Apps and link to the source site) required.